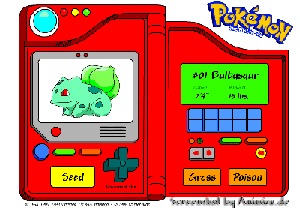
In my previous post I mentioned I had the opportunity to speak at WWC Denver about Google Glass. I wanted to write a quick app to demo at the presentation, and decided to write a very basic Pokedex app (because… Pokemon!!). If you don’t know what a Pokedex is, you should question what you have been doing with your life, and then read up on it here.
I just wanted a very simple app that could demonstrate the use of voice activation, Cards and CardScollView, and up/down navigation. I also wanted an app that was created in Android Studio, since most Glass sample apps (even Google’s) seem to be in Eclipse still.
As an Android Studio advocate, I wanted to be really well-versed in the way AS handles Glass apps so I could answer any questions about it from the audience. So, before I started building my sample app, I decided to try building one of Google’s sample apps in Eclipse. First I did a git clone of the sample app code (which is set up for Eclipse) to a temporary directory on my computer. I then opened up Android Studio and went to File –> Import Project. I selected the Glass sample app I’d just downloaded.
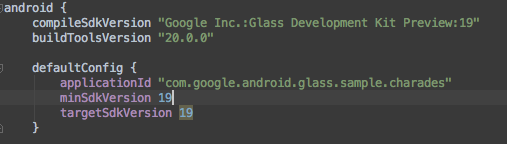
The new Android Studio import tool is AWESOME. It pretty much takes care of everything, yay! But for Glass, it had one hiccup in the app’s build.gradle file. The import tool sets the compileSdkVersion to ’19’, but you need to compile with the Glass version of API 19. Just change that one line to this, and that’s all you have to do to get the Google Glass Sample apps running in Android Studio:
For my Pokedex app, I wanted a great custom launch phrase. The voice trigger should be short enough that it is accessed via the touch screen as a static card, the phrase doesn’t run off the card. However, I couldn’t resist using a phrase that is slightly ‘too long’ per Google Guidelines: “ok glass, who’s that pokemon?”
For those of you not versed in the ways of Pokemon, during commercial breaks in the anime, you get quizzed on recognizing Pokemon via their silhouette. When they show the screen above, a bunch of kids yell “Who’s that Pokemon!?” (it is Bulbasaur, by the way). So naturally I had to use this voice trigger, even though it kind of breaks the Glass UI rules.
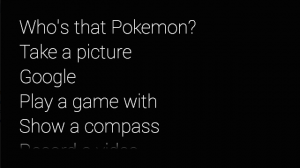
During the demo I used the voice trigger, so the audience saw it like this:
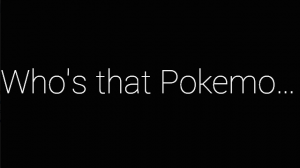
Here you can see how it falls off the page as a static card:
After the initial voice trigger, the user can slide between different types of pokemon:
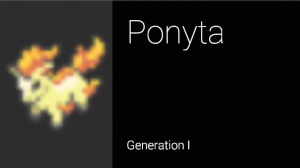
Selecting any one will then display various pokemon of that type. For example, when selecting ‘Fire,’ a user can slide through see these fire-type pokemon (images take from Bulbapedia):
Pretty simple app! The code is here if you want to check it out:












Pingback: WWC Denver and Google Glass | KioDev
Great site, Thanks for sharing!!